-
[나도 코딩] 웹 스크래핑 3. 크롬Programing Language/Python 2020. 11. 3. 18:02반응형
웹 스크래핑
크롬
이 글은 나도코딩님의 [파이썬 코딩 무료 강의 (활용편3)]을 보고 공부한 내용입니다.
크롬
Chrome(이)란?
- 구글에서 만든 인터넷 익스플로어 중 하나
- ex) 네이버 웨일, 마이크로소프트 엣지
- 개발자도구를 활용해서 XPath를 얻기 쉽게 되어 있음
크롬에서 개발자 도구 사용법
1. 크롬에서 마우스 커서를 원하는 곳을 지정한 후
[마우스 오른쪽 클릭] -> [검사]
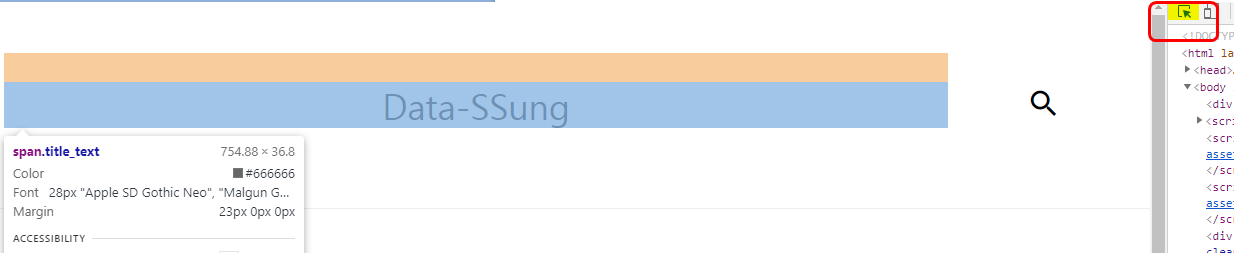
2. [ctrl+shift+I] -> [select an element in the page to inspect it] 버튼 누르기

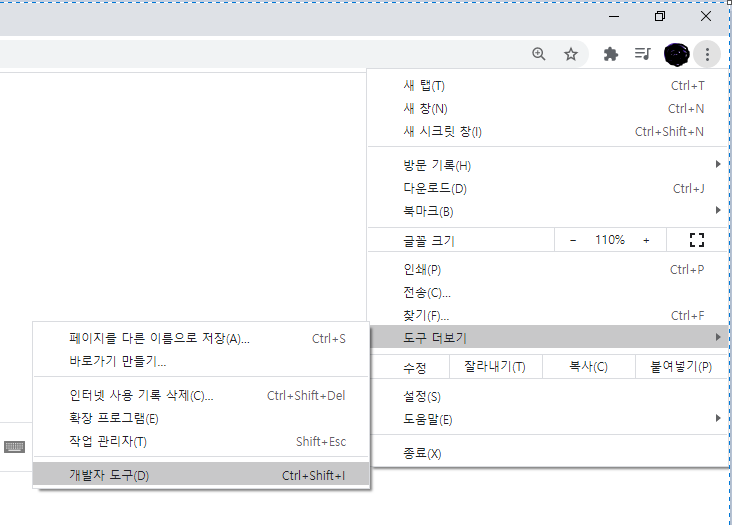
3. 크롬 창 오른쪽 상단에 점 3개를 이용하기
[크롬 맞춤 설정 및 제어] -> [도구더보기] ->[개발자도구]
이 글은 나도코딩님의 [파이썬 코딩 무료 강의 (활용편3)]을 보고 공부한 내용입니다.
반응형'Programing Language > Python' 카테고리의 다른 글
Visual Studio code에서 Requests 패키지가 설치가 안될 때 (0) 2020.11.03 [나도 코딩] 웹 스크래핑 4. Requests (0) 2020.11.03 [나도 코딩]웹 스크래핑 2. Xpath (0) 2020.11.02 [Python] Visual studio 환경설정 (0) 2020.10.30 [나도 코딩] 웹 스크래핑 1.HTML (0) 2020.10.29